UX Design: USAA
USAA Loan Center Desktop & Mobile Redesign
BACKGROUND
From March 2022 to September 2023, I served as a UX Designer at USAA and, among other responsibilities, I led the design overhaul of Loan Center, which is a part of USAA’s digital mortgage product experience that includes the following steps:
Preapproval
Mortgage Application
Document Upload
Closing
PROCESS
USAA’s design system was recently updated from MIDS (Military Inspired Design System) to RDS (Reveille Design System), which has necessitated design updates across our organization. With over 13 million members and a vast digital ecosystem, our design office has been busy delivering updates to our lines of business as quickly as possible. USAA’s mobile app is underused by most members and though we have a mobile-first design strategy, this project (along with many design projects across the organization) involved responsive web design updates for both desktop and mobile.
Loan Center is a large piece of the mortgage application experience; however, because it’s just a piece, one of our challenges has been to thoughtfully weave its RDS-inspired designs into the broader mortgage experience, much of which is in MIDS, the previous design system. We’ve worked closely with digital product owners, developers, and other stakeholders to deliver as seamless of an experience as possible, while ideating along the way about what the entire experience could look like as the remaining mortgage pieces receive design updates going forward. And as if we weren’t working across enough siloes, each redesigned step of Loan Center has been built by a different development team, so we’ve had a number of meetings and conversations to ensure we’re on the same page and providing everyone what they need.
User Flows, Wireframes, & Prototypes
In the early stages of our design process, we created user flows, which we followed with wireframes and low-fidelity prototypes during our ideation and concepting phases. For our user flows, wireframes, and low-fidelity prototypes, we utilized Mural – a digital whiteboarding tool – and we provided mockups early and often to our stakeholders to quickly make higher-level decisions that would inform our later-stage designs.
Below are some examples of our Loan Center user flows and low-fidelity mockups:
Loan Center user flows indicating its place within the broader USAA digital mortgage product experience.
Low-fidelity mockup of Loan Center Document Upload step.
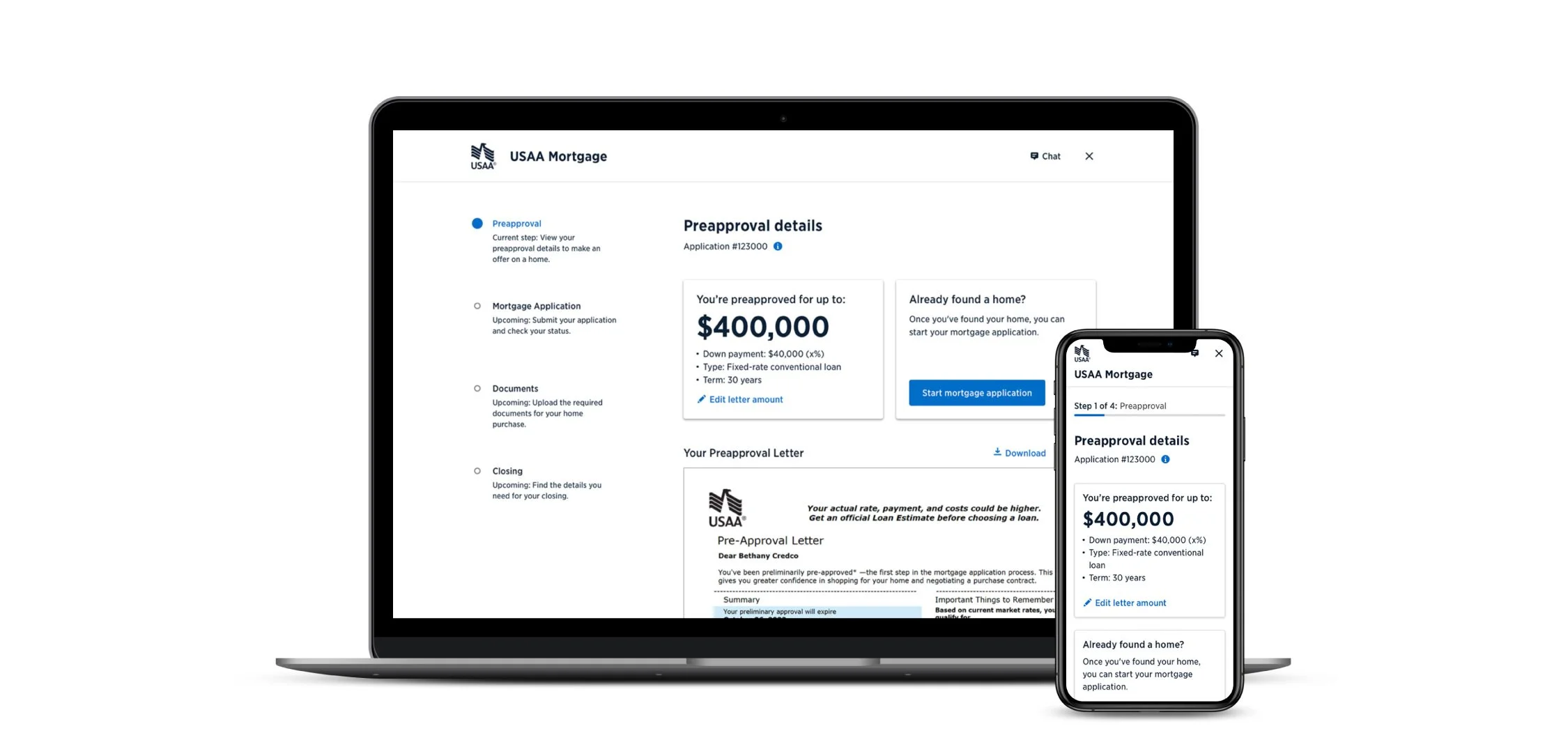
Preapproval
The two primary roads in USAA’s digital mortgage application experience include preapproval and the mortgage application itself. Nowadays, for home buyers to be competitive in this difficult real estate market, a preapproval letter is often included with an offer, so many of our members get preapproved while they’re shopping for homes in order to prepare for an eventual offer.
Below is one of our redesigned preapproval screens for both web and mobile:
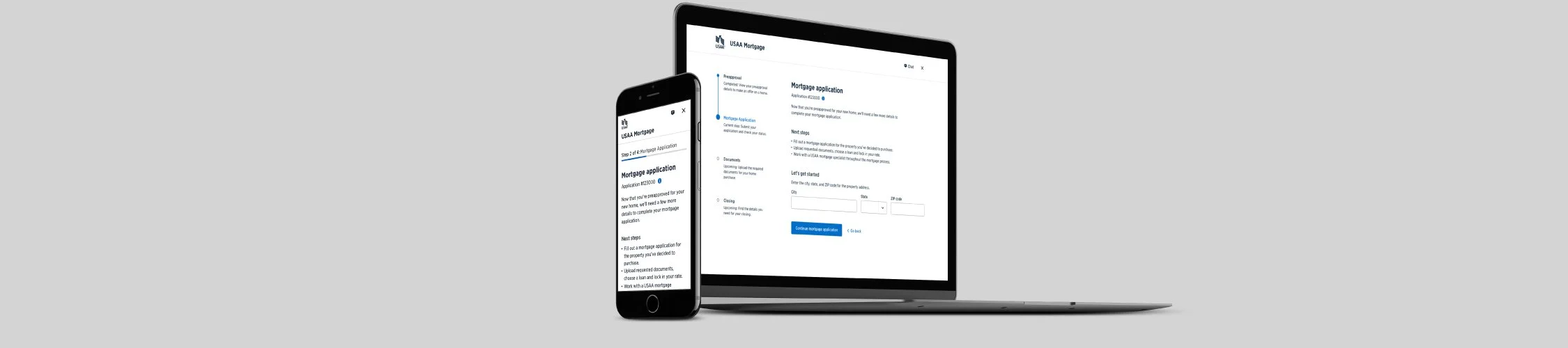
Mortgage Application
The main road in USAA’s digital mortgage application experience is its mortgage application. Once a home buyer has a house under contract and they’ve decided to move forward with their purchase (often after a home inspection and/or other contingencies have been met or expired), they complete a mortgage application with USAA in order to receive the funds necessary to complete the transaction. Financing is often considered the most important part of a real estate transaction because it’s the most common failure point – so offering an intuitive experience for users is imperative. Within this step, users also have the option to refinance an existing mortgage loan at a different interest rate.
Below is one of our redesigned mortgage application screens for both web and mobile:
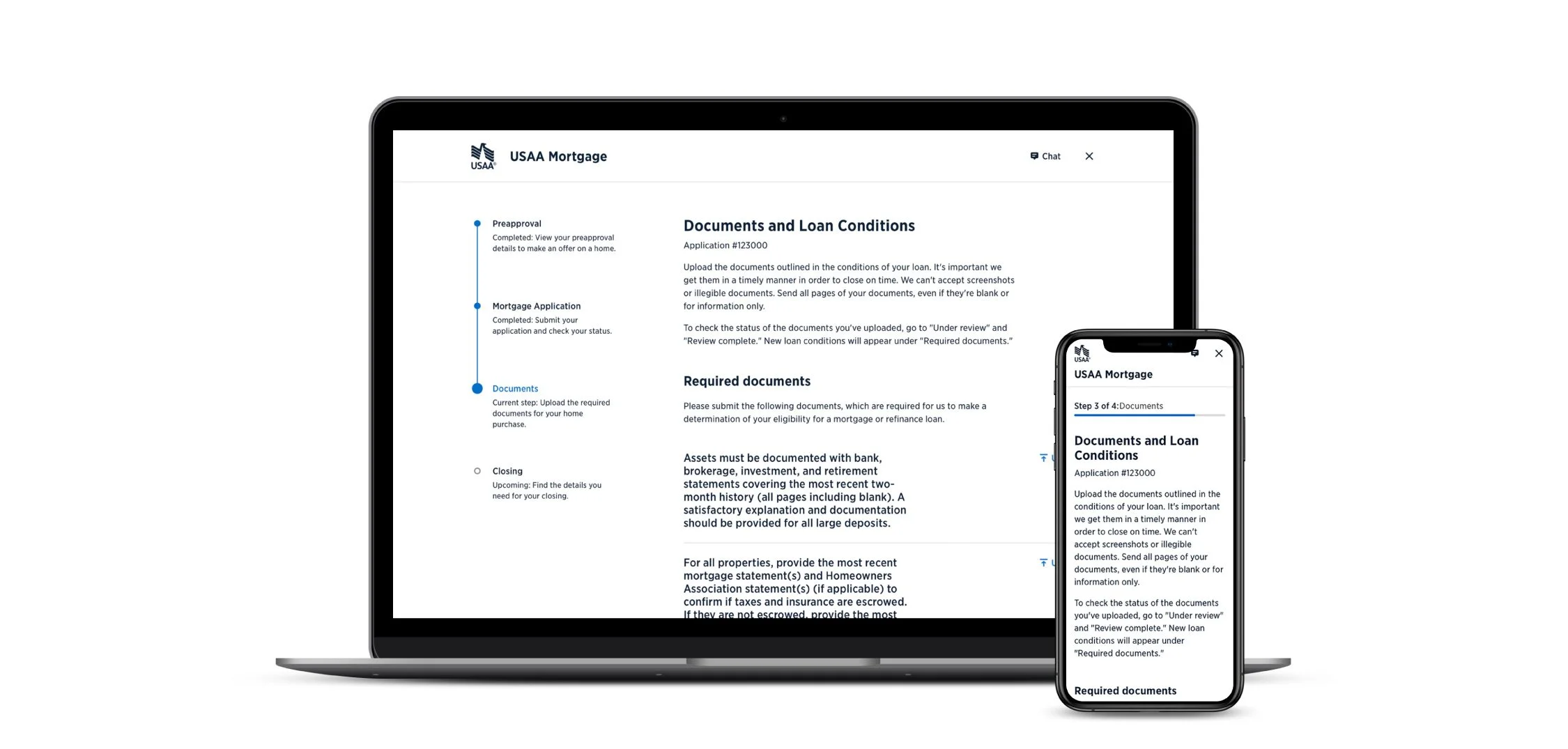
Document Upload
The document upload step is where users who are completing mortgage applications upload their financial, personal, and professional documentation for review by USAA loan officers and processors. If they meet USAA’s application criteria, they’re approved for a mortgage to purchase their home. We categorized the information within this step into three buckets or sections: Required documents, under review documents, and completed documents. Once a user uploads a required document, the information is moved to the under review section, and after it’s reviewed and accepted by USAA, it’s moved to the completed section. Once users upload all of their required documents, they receive a message on the page affirming they’ve met USAA’s mortgage application criteria, after which they receive an email notification and a call from their loan officer confirming they’re approved for a mortgage loan.
Below is one of our redesigned document upload screens for both web and mobile:
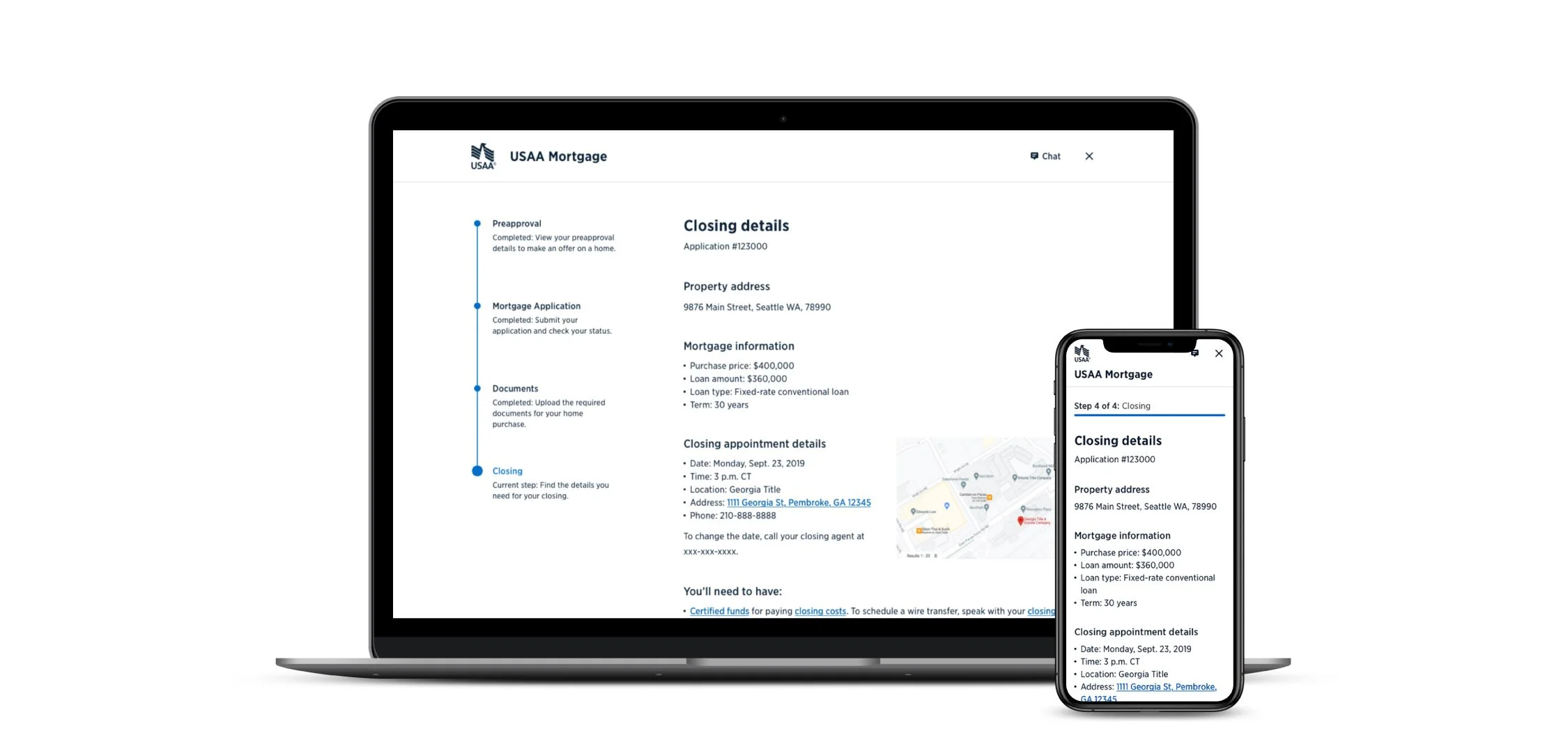
Closing
Once users complete their mortgage application and are approved by USAA for a home loan, they move to the final Loan Center step: Closing. While many home buyers receive closing information directly from their title company, USAA provides this information as well in the event users are more comfortable accessing it through their member accounts. This step provides the property address, important mortgage loan information, closing appointment details, and information on what buyers should bring to closing.
Below is one of our redesigned closing screens for both web and mobile:
OUTCOME
This has been a great experience in delivering a complex design project on a tight timeline while working alongside a multitude of stakeholders with varying needs – including digital product owners, developers, and our design systems and accessibility teams. Our stakeholders have been very happy with our team’s design output and communication as we’ve worked together with them, and we’re proud to have completed this project successfully while balancing other projects and the difficulties of being a small team that is relatively new within USAA.